 博客分类脑图生成
博客分类脑图生成
个人博客 (opens new window)目前有大前端、服务端、软素质等等大分类,每个大分类是一个树形结构。
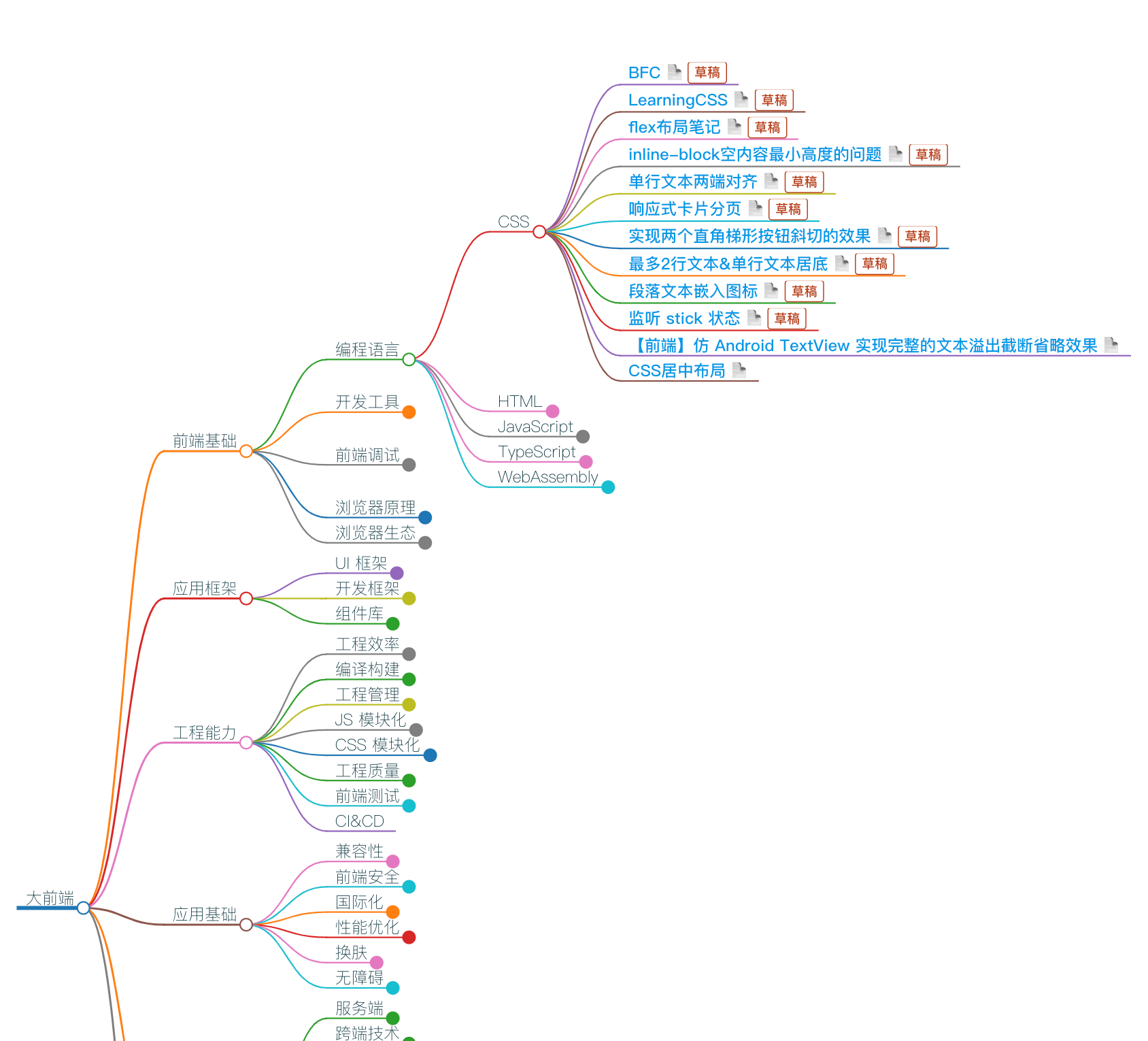
这个分类信息会在目录页展示,目前采用大纲模式的展现结构,现需要新增脑图模式

效果展示,详情点击 https://www.gahing.top/fe/ (opens new window) 查看
# 需求梳理
- 【P0】PC 上支持大纲和脑图模式切换,且默认脑图模式
- 【P1】支持无限层级,大纲和脑图均默认展示 3 层 ,支持展开收缩
- 【P1】叶子节点文章需要展示 「文章 icon」,点击则跳转文章页(单页跳转),草稿和专题等 tag 继续保持展示
- 【P2】分类目录如果有说明内容,则展示「info icon」,点击后弹出 Popup 并展示「额外说明」。若无则点击无反应
- 【P2】「额外说明」使用 Markdown 语法,一般用于整体说明,或者介绍学习资源;底部需要展示 github 编辑地址。
- 【P2】支持搜索:暂用浏览器原生搜索,后续搜索可以自动定位并展开
# 脑图能力补充
- 【P1】支持整体拖动
- 【P1】支持整体缩放
- 【P1】支持自适应布局
- 【P1】支持节点样式定制
- 【P2】支持节点点击事件
# 脑图技术调研
寻找 mindmap (opens new window) 关键字,找到并对比了以下几个开源库,最终选择 markmap (opens new window)
| 开源库 | 描述 | 自定义节点渲染 | 节点点击能力 | 布局自适应 | Star数/维护情况 |
|---|---|---|---|---|---|
| markmap (opens new window) | 支持将 Markdown 内容转为思维导图 脑图原始数据需要先转成 Markdown 内容 | ✅ 使用 HTML 标签的 md 语法注:渲染独立,无法使用外部 Markdown 插件 | ✅ 使用 HTML 点击事件绑定的 md 语法,或者外部统一监听点击事件 | ✅ 支持 | 5.1k ⭐️/ 持续维护 |
| butterfly (opens new window) | 节点编排工具,也支持构建思维导图 示例 DEMO (opens new window) vue 2 使用文档 (opens new window) | ✅ 支持自定义节点类,拓展性强 | ✅ 支持,自定义节点可以定义 | ❌ 需要手动指定节点位置,无法自适应 | 3.7k ⭐️/ 持续维护 |
| jsmind (opens new window) | 支持基本的思维导图展示 示例 DEMO (opens new window) 使用文档 (opens new window) | ⛔️ 仅支持有限样式,不支持自定义节点 | ✅ 支持 | ✅ 支持 | 2.9k ⭐️/ 持续维护 |
| mind-elixir-core (opens new window) | 支持基本的思维导图展示、编辑 示例 DEMO (opens new window) 使用文档 (opens new window) | ⛔️ 仅支持有限样式,不支持自定义节点 | ⛔️ 不确定 | ✅ 支持 | 1.6k ⭐️/ 持续维护 |
| vue-mindmap (opens new window) | 提供输出节点信息生成思维导图 示例 DEMO (opens new window) 除了思维导图外还支持做鱼骨图 | ⛔️ 仅支持有限样式,不支持自定义节点 | ❌ 不支持 | ✅ 支持 | 500+ ⭐️/ 停止维护 |
# 后续进展
目前已完成 P0 + P1 需求,P2 需求正在开发中。。。
- [ ] 分类目录如果有说明内容,则展示「info icon」,点击后弹出 Popup 并展示「额外说明」。若无则点击无反应
- [ ] 额外说明」使用 Markdown 语法,一般用于整体说明,或者介绍学习资源;底部需要展示 github 编辑地址。
- [ ] 支持搜索:暂用浏览器原生搜索,后续搜索可以自动定位并展开
- [ ] 支持节点点击事件
编辑 (opens new window)
上次更新: 2025/06/11, 23:06:59
