如何高效学习技术?| PDCA + 5W2H 构建技术学习方法论
如何高效学习技术?| PDCA + 5W2H 构建技术学习方法论
上班累死累活,下班不想再学习;好不容易周末休息,又不知道去哪学,学到什么程度,于是看几篇文章草草了事,假装心理安慰;定下决心好好学习,然而没做计划,半途而废;以为自己学了很多东西,但是别人一问,啥也不懂...
如果你有以上困扰,又想提升自己,那么看本文准没错,将教你如何高效的学习一门技术。
# 前言
网上流行很多优秀的学习方法,比如:
- 费曼学习法:核心是以教促学,化零为整。适用于技术学习,本方法论有借鉴。
- 西蒙学习法:核心是目标拆解,逐一击破。适用于技术学习,本方法论有借鉴。
- 番茄学习法:注重时间管理,比较适合学生,不太适合充满 碎片化 时间的打工人。
- 艾宾浩斯遗忘学习法:重复温习减少遗忘,适合应试教育场景。
- 斯科特·扬学习法:核心是关联旧有知识,以应用为导向,抽象概念加深记忆。适用于技术学习,本方法论有借鉴。
- PQ4R 学习法:核心思想是预习、提问、阅读、反思、背诵和复习。适合应试教育场景的课堂笔记,但是思路可以借鉴。
- 康奈尔笔记法:核心是将笔记分为关键词、要点列表、总结三部分,根据关键词回想要点,加深印象。比较适合应试教育笔记记录,针对技术学习使用思维导图更合适。
每种方法都有各自的适用场景,针对技术领域,部分学习方法是不适用的。
对于费曼学习法、西蒙学习法、斯科特·扬学习法,方法适用,但是不够全面,缺少细节指导。
而本文总结的学习方法将吸收这些优秀方法的精髓,并结合技术领域进行完善,提供结构化的全面视角的学习方法论。
每个人或许都有自己的学习方法,如果你还在为寻找学习方法而苦恼,不妨尝试下本文的学习方法。
# 方法论
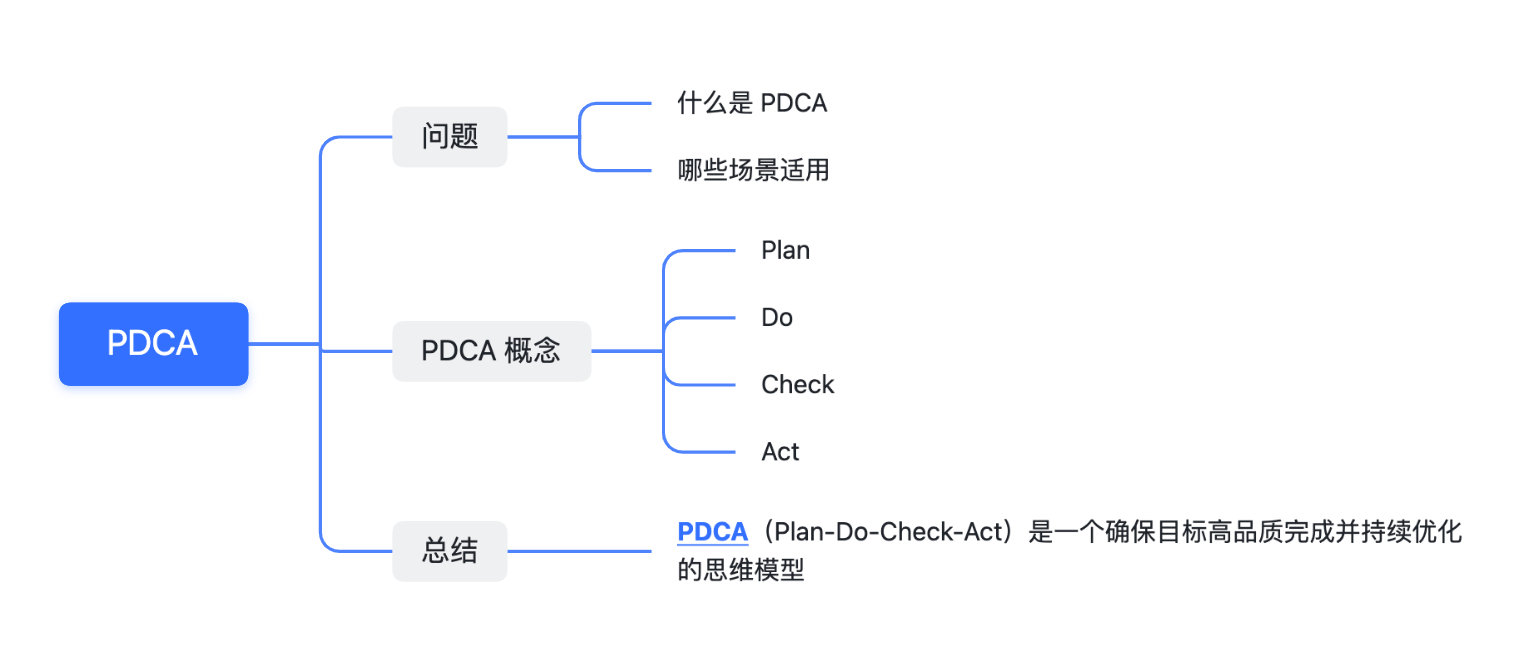
PDCA (opens new window)(Plan-Do-Check-Act)是一个确保目标高品质完成并持续优化的思维模型,我们可以将其套用在技术学习领域,并拆解为学习前、学习中、学习后三个部分。
- 学习前:对应 Plan 环节。制定学习计划,使用 5W2H 分析法拆解学习前的准备。
- 学习中:对应 Do 环节。通过学习五步法(检视、分析、笔记、练习、讨论)高效学习。
- 学习后:对应 Check 和 Act 环节。以教促学,检测学习成果;学以致用,避免学了就忘;对齐成果和目标,及时改正。

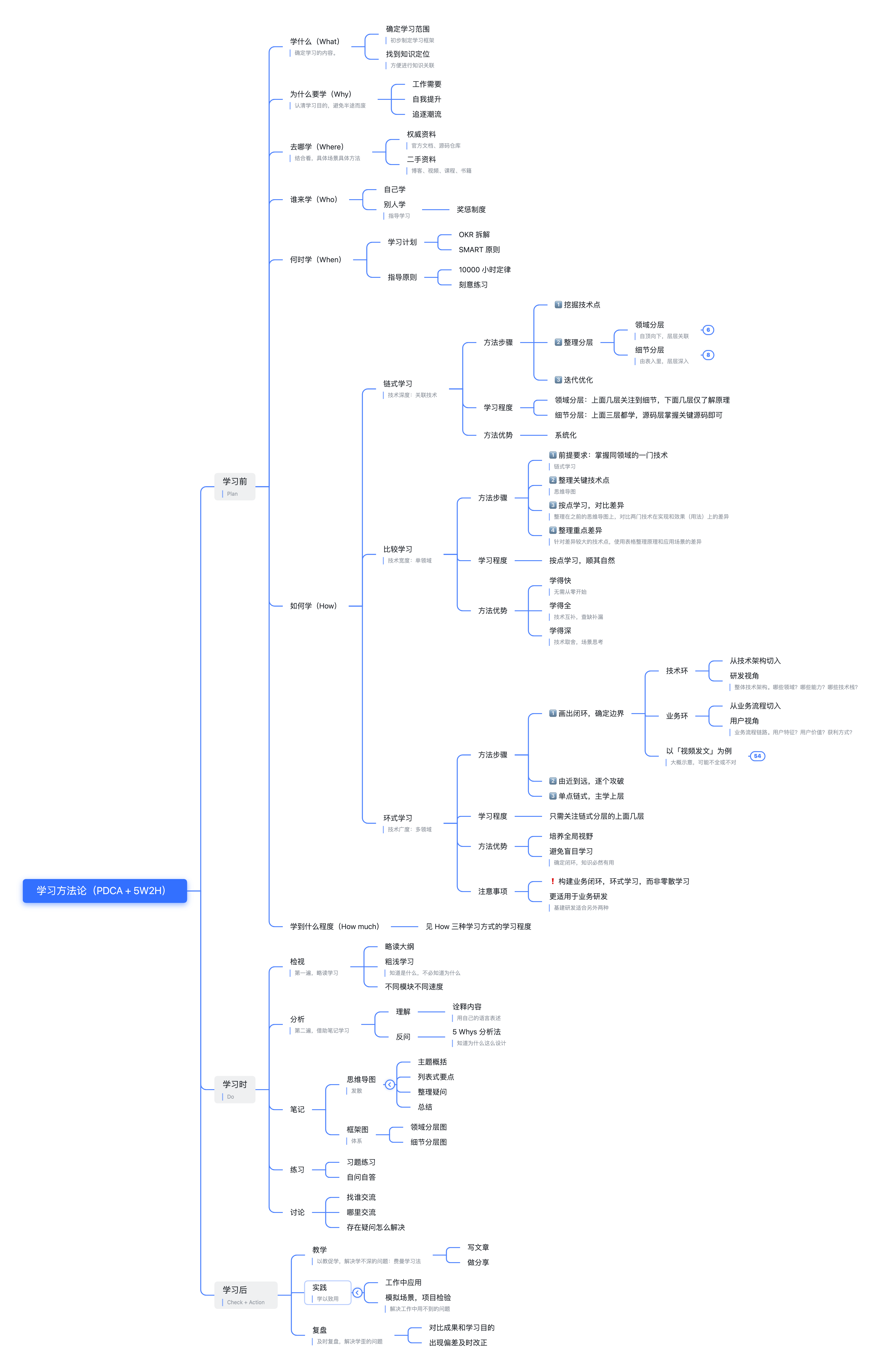
脑图原始内容 ➡️ 学习方法论(PDCA + 5W2H) (opens new window)
下面详细的解释每一条。
# 学习前
# 学什么(What)
确定学习的内容
确定学习的内容,主要是确定学习范围,并找到知识定位。
- 确定学习范围,需要事先做下全局了解,搭建初步知识框架,避免学歪。
- 找到知识定位,可以和旧有知识关联,提高学习效率。
# 为什么要学(Why)
认清学习目的,避免半途而废。
常见的学习目的有:
- 工作需要
- 存在痛点,自我提升
- 没有目标,追逐潮流
尽量不要抱着第三种学习目的,容易学而无用,最后遗忘。一句话:以应用为导向。
举个我之前的例子,看到 Rust 技术火热,于是闷头学习,怕跟不上潮流。但实际上,我的工作场景不会用到且将来很难用到,而我还有优先级更高的要学。后来及时止损,不再深入学习。
# 去哪学(Where)
技术知识的来源分两种:权威资料和二手资料。
- 权威资料:官方文档、源码仓库、原理向书籍
- 二手资料:博客、视频、课程、应用向书籍
存在即合理,权威资料一般来说更体系化、严谨化,不容易错漏,但缺点是相对不够有趣。两种来源需要结合来看,不同领域、不同阶段、不同人的思维方法,选择都不一样。
以下是我个人建议,仅供参考:
- 对于毫无基础、完全不熟悉的领域,可以先看二手资料
- 有一些底子的,建议优先看权威资料;针对单个知识点,再看二手资料知识补充
- 如果一门技术没有官方文档,要么是新技术,要么是不怎么维护的技术,不推荐学习
- 想进阶,需要和专家交流碰撞的,会买课或参加培训
- 对于碎片化知识,提高甄别效率,参见:如何高效获取前端优质信息(2023) (opens new window)
# 谁要学(Who)
通常来说是自我学习,但也可以是给他人制定学习计划。
给他人制定学习计划,需要关注反馈,建立奖惩制度。
# 何时学(When)
如果不投入足够的时间,再好的学习理论也是纸上谈兵。
那么,时间从哪来?应该如何安排?
时间总的就那么多,如果想成长,就得克服人性弱点,少打一把游戏,少刷一会短视频,每天能够抽出几十分钟。不躺平,同时也不完全放弃娱乐。
至于如何安排时间,网上有很多建立学习计划的方案,一个比较好的方法是:
- 用 OKR 制定学习目标。 比如学会 React 是目标(Object),那么阅读完官方文档、开发 Next.js 小项目等行动则是关键成果(Key Result)
- 用 SMART 原则拆解目标。 除了明确目标,还需要确保目标可衡量、可实现、有关联、有时限,上面 React 例子的关键成果还能继续拆。 =
# 如何学,学到什么程度(How, How much)
根据不同的学习目的,应该采取不同的学习方法,以提高学习效率。
- 如果想要深度学习某项技术及其关联技术,比如深度学习 React 以及生态,可以采取链式学习法,挖掘技术点,整理分层逐步深入。
- 如果想要横向学习同领域的不同技术,比如熟悉 Vue 的情况下学习 React,可以采用比较学习法,整理关键技术点,按点学习对比差异。
- 如果想要广度学习多领域的技术,比如了解实际业务中各技术领域的技术栈,可以采用环式学习法,以应用为导向,构建闭环,由近到远逐个击破。
最重要的还是,抱着目的学习,而不是盲目学习。
# 链式学习
链式学习适合新领域的学习,或者是对已知领域技术加深理解。
方法步骤如下:
- 挖掘技术点
- 整理分层
- 迭代优化
1️⃣ 挖掘技术点:在学习之初,挖掘这项技术有哪些要点。
比如学习 React ,我们可以挖掘出 jsx、diff、虚拟 DOM、这些技术点。
此时这些技术点还较为零散、缺少关联,为了让知识体系化,我们会进入下一步:整理分层。
2️⃣ 整理分层:根据挖掘出来的技术点,整理分层。有两种整理分层的思路,领域分层和细节分层。
- 领域分层:自顶向下,层层关联。分层原则为上层依赖下层,通常是应用/实现在上、原理/底层在下
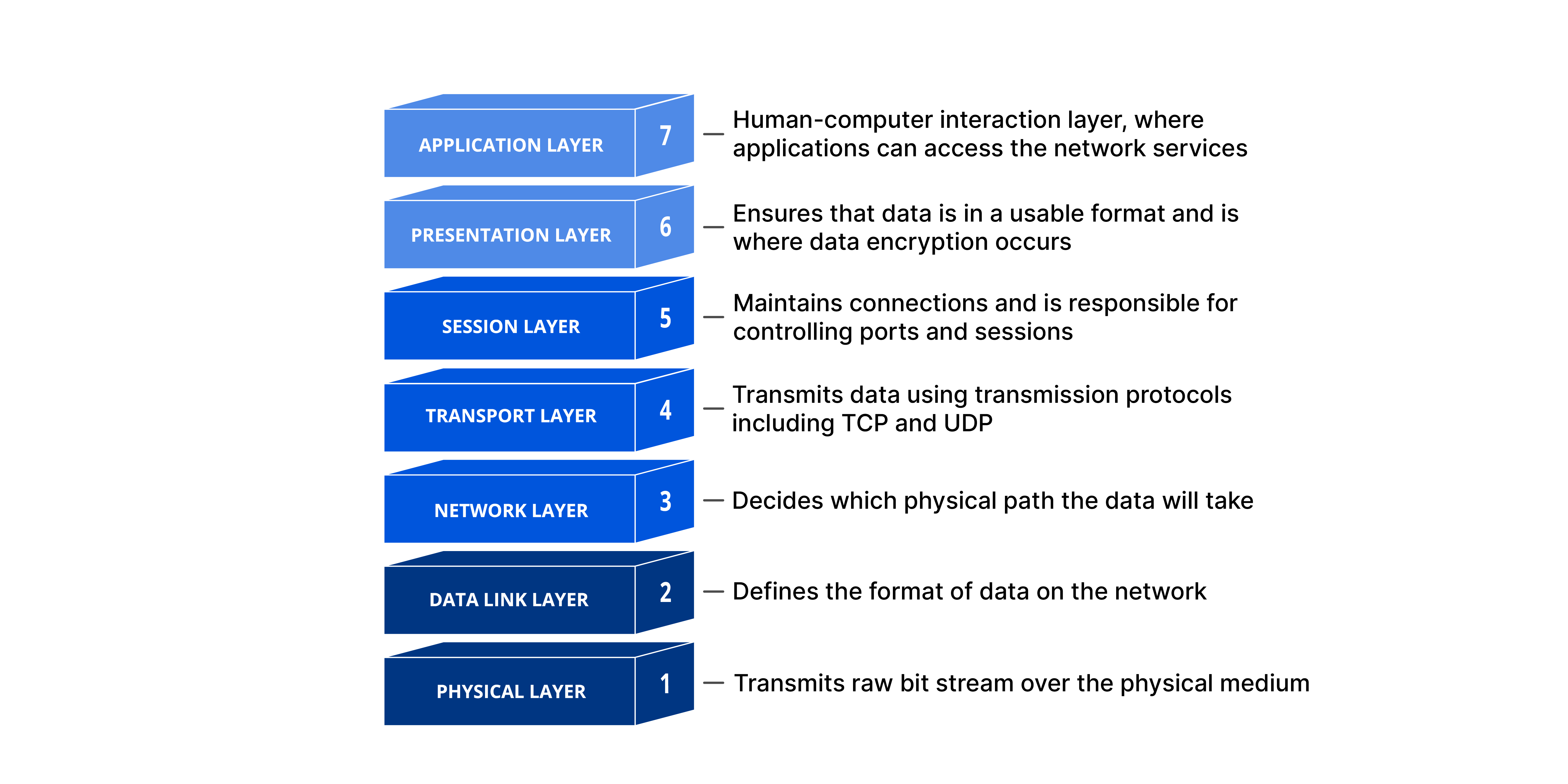
经典结构有:OSI 7 层网络模型、MVVM 架构
- 细节分层:由表入里,层层深入。分层原则固定四层,分别是用法、原理、方案、 源码。方案是指原理的设计方案,涉及数据结构、设计模式以及编程范式。
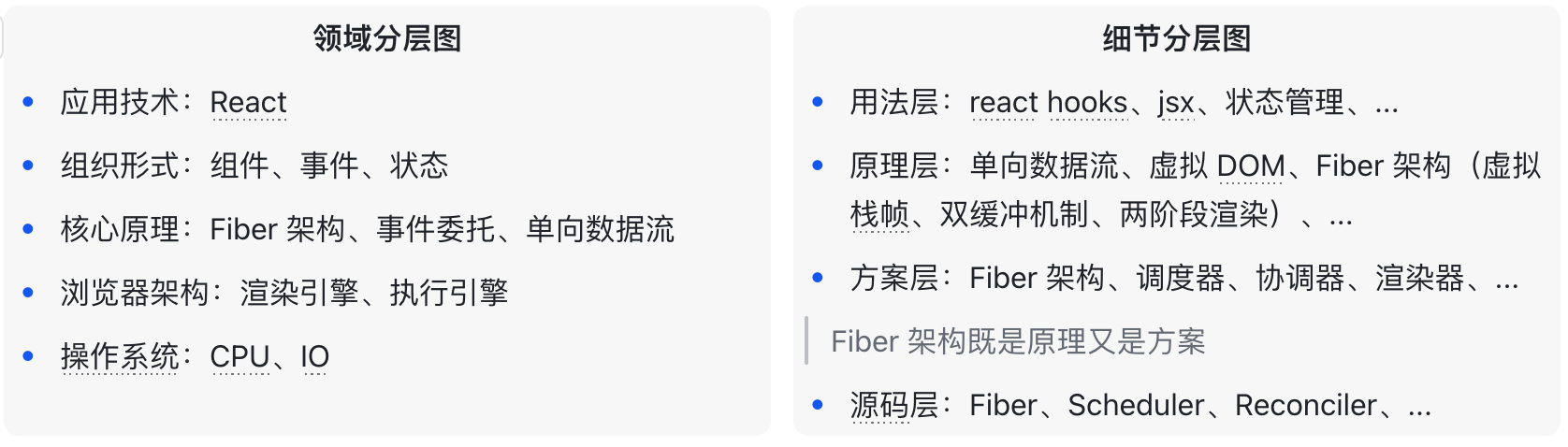
以 React 为例,画出领域分层图和细节分层图

以上的划分方式不一定准确,随着学习的深入,我们可能会产生新的理解,所以需要持续迭代分层图。
特别强调,分层是目的而非手段,得到的结果并不重要,重要的是画分层图过程中的整理和思考,这才是对成长帮助最大的事情。
那么使用该学习方法学习技术,应该学到什么程度? 我的建议是:
- 对于领域分层,上面几层关注到细节,下面几层仅了解原理即可
- 对于细节分层,上面三层都学,源码层掌握关键源码即可
# 比较学习
了解同领域的一门技术后,再学习其他技术就无需重头开始,这就是比较学习法的好处之一(学得快)。
方法步骤如下:
- 整理关键技术点
- 按点学习对比差异
- 整理重点差异
1️⃣ 整理关键技术点:采用思维导图,整理已会技术的关键技术点。
2️⃣ 按点学习对比差异:在之前的思维导图上,对比两门技术在实现和效果(用法)上的差异。
3️⃣ 整理重点差异:针对差异较大的技术点,使用表格整理原理和应用场景的差异。
假设***已学会*** React ,想要快速学习 Vue 2.x,那么可以进行如下步骤:
整理 React 关键技术点:组件语法、组件形式、组件通信、生命周期、状态管理、事件绑定、更新机制、...
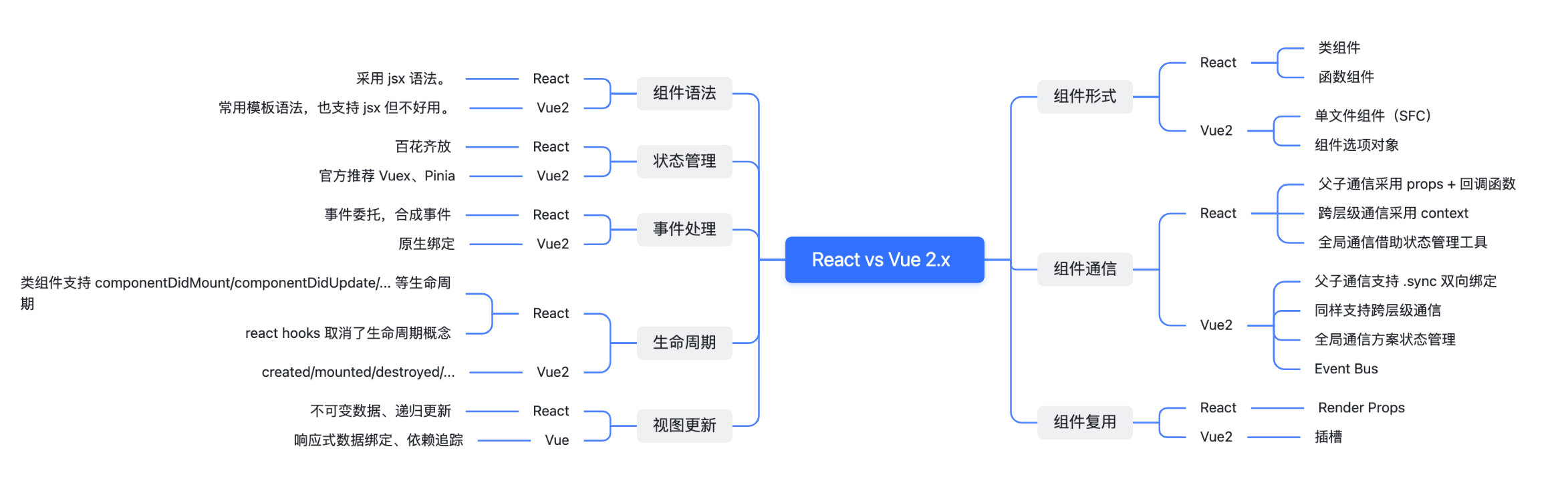
对比得到 React 和 Vue 的差异

简单举例,不一定全和准确。思维导图原始地址在这 (opens new window)。
整理 React 和 Vue 的重点差异。这边就不再提供了,感兴趣的可以自行整理。
学会 Vue 2.x 之后,还可以继续采用该方法快速学习 Vue 3。
那么使用该学习方法学习技术,应该学到什么程度?
对比学习法的好处在于限定范围,当我们按关键技术点学习,并对比了解差异完成,意味着学得差不多了。
如果还想深入,可以思考下学习的目的,确定要深入的话则继续使用链式学习法学习。
# 环式学习
环式学习,以应用为导向,画出业务闭环,再学习这个闭环中的知识。
方法步骤如下:
- 画出闭环,确定边界
- 由近到远,逐个击破
- 单点链式,主学上层
1️⃣ 画出闭环,确定边界:闭环的作用是确定范围,而不是盲目学习,避免学而无用。画闭环有两种常见手段:
- 技术环:研发视角,从技术架构切入。思考整体技术架构:哪些领域?哪些能力?哪些技术栈?
- 业务环:用户视角,从业务流程切入。思考业务流程链路:用户特征?用户价值?获利方式?
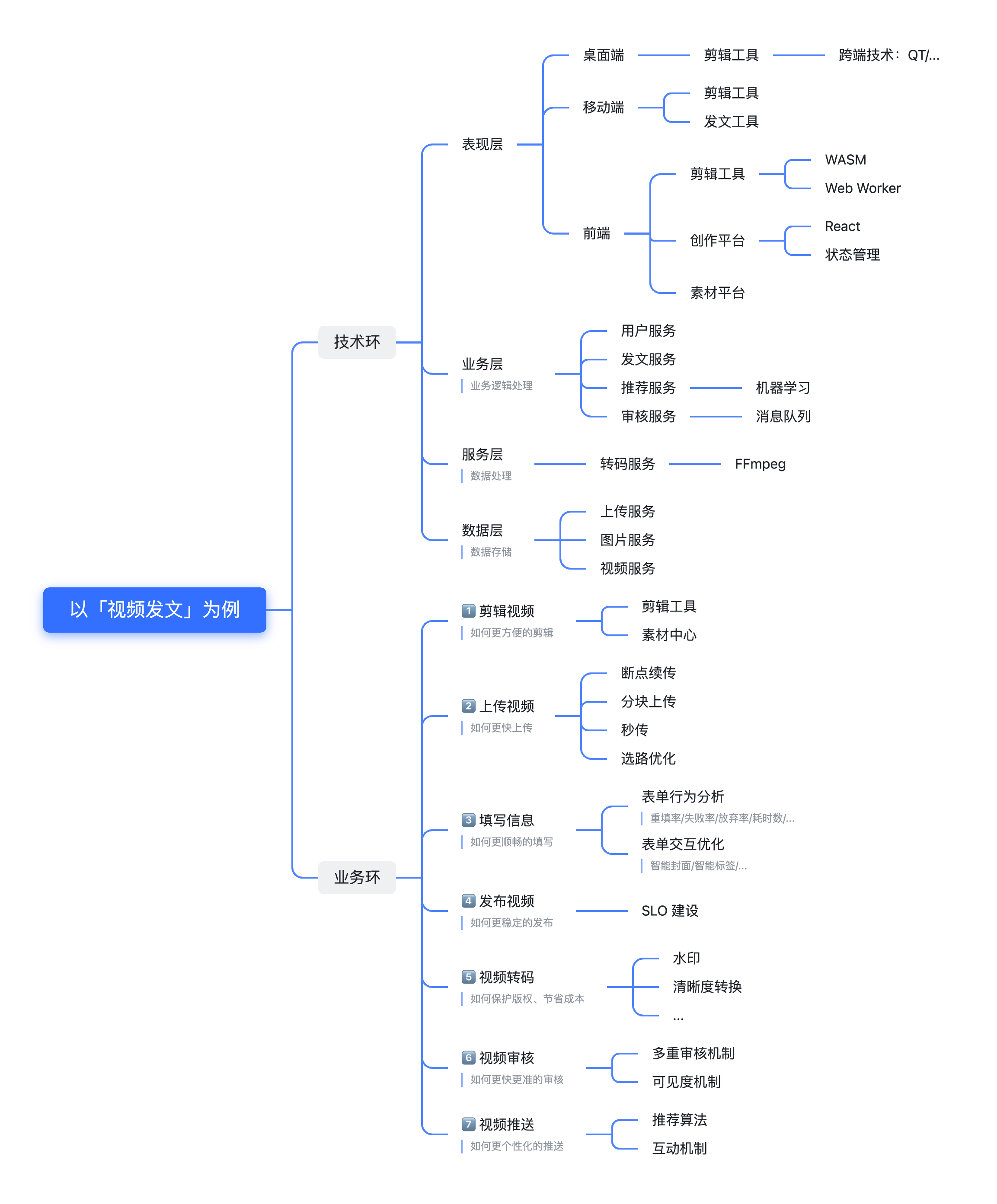
以「视频发文」业务为例,我们可以简单画出这样的技术环和业务环。
大概示意,可能不全或不对

2️⃣ 由近到远,逐个击破:确定完闭环后,开始对环上的每个技术点进行学习。但学习也有优先级,距离自己本业领域越近,则越优先学习。
3️⃣ 单点链式,主学上层:对于其他领域的技术点,依然采用链式学习法。学习程度上,越近的学得越深,越远的学得越浅,只需学习个上面一两层即可。
此外,相比基建研发,业务研发更需要全局视野。由于投入产出比的问题,更建议业务研发采用该学习方法,而基建研发采用另两种学习方法。
# 小结

# 学习时
# 检视
在学习之初,先速览一遍大纲(比如官网文档的目录结构),脑海中对知识点有个初步框架。
然后,快速学习每个章节的内容,不要求完全了解,知道知识概念即可。
很多文档为了文档的完备性,通常会写得啰里吧嗦,因此需要掌握变速学习技巧,不同章节使用不同的阅读速度、学习速度。
完成以上几步,算是检视完成。
# 分析
检视的目的在于知道知识是什么。
而分析的目的在于需要了解知识为什么。为什么这么设计?换种设计方式会不会更好?
这就要求读者养成批判性思维,常见的分析方法有:5ways 追问法。
# 笔记
不管是检视还是分析阶段,我们都需要记笔记。
对于技术学习,推荐使用思维导图做笔记,即发散又有一定结构化。比如可以将主题进行概括作为父节点,每个要点都是子节点,再加上疑问和总结。以下为示例:

另外,我们还需要构建学习框架图,包括领域分层图和细节分层图,具体在学习前的如何学一节已经讲过。
框架图不是一蹴而就,在检视阶段我们完成初版,但随着学习的深入我们需要不断更新框架图。
# 练习
学生时代学习基础课程时,每一章节往往会提供习题用于巩固知识。
实际上技术学习也应该这样,找到习题进行锻炼。习题可以是官方的,也可以是第三方的,比如面试题这种。
举个例子:
- Typescript 体操习题:https://github.com/type-challenges/type-challenges
- React 在线练习:https://react-tutorial.app/
若没有或找不到,可以考虑下自问自答。
# 讨论
- 找谁交流?
- 哪里可以交流?
- 存在疑问怎么解决?
和同事讨论反馈最快,但是不一定有相关经验,需要日常工作中关注各同事的技能点。
也可以在公司技术大群抛出问题,集思广益,一般公司越大,技术盲区就越小。
如果以上途径都不存在,那么可以选择付费咨询,或者社区问答中提问,知乎曾经是个好东西。
# 学习后
# 以教促学
解决学不深的问题
写文章或做分享,应用「费曼学习法」,通过教学的方式不断反思,加深形式自我反思,深度学习。
# 学以致用
解决学了就忘的问题
学了不用容易忘。如果工作能够直接用上自然最好,但如果没有使用场景,就需要自己模拟场景并创建项目练手。
# 及时复盘
解决学歪的问题
对比下学习成果和最初的学习目的(Why),如果出现偏差需要及时改正。
# 总结
对本文的学习方法论做下总结:
- 学习前,进行 5W2H 分析,根据学习目标采用相应的学习方法(深度、宽度、广度)
- 学习时,通过学习五步法(检视、分析、笔记、练习、讨论)高效学习
- 学习后,关注学以致用、以教促学,加强学习效果
另外,我在整理个人学习方法论的时候,以下这些资料对我帮助较大,在此列出,感兴趣可以阅读:
当然,以上都是传统技法,随着 ChatGPT 的出现,未来的学习方式可能会发生巨大变化,但未来还不可知,让我们拭目以待。

最后,无论何种学习方法,懒惰是第一阻力,只有克服这一人性弱点,持之以恒,方能得到新的成长。
Respect ! 喜欢本文的话欢迎一键三连 👋
本文基于飞书创作,原文在这 (opens new window)