面向研发 UED 教程系列:(一)交互设计四策略(小白入门)
面向研发 UED 教程系列:(一)交互设计四策略(小白入门)
# 前言
在一些中大型公司,很多技术平台往往是由研发同学发起的,研发即是产品。但由于大部分研发同学不了解「交互设计」的一些知识,在功能没得借鉴的情况下,经常会设计出非常难用的平台。
因此,笔者开启了「面向研发 UED 教程」系列文章,旨在帮助研发同学更好的设计产品。
作为系列文章的第一篇,我们首先来讲「交互设计四策略」,简单易懂,适合研发快速上手。
# 谁适合阅读本文?
本文不会讲理论性的东西,而是通过一些示例来讲解常用的设计策略
因此本文非常适合研发同学,特别是对交互设计感兴趣的前端同学
# 预期收获
- 了解 UED 的相关概念和职责划分
- 了解交互设计四策略的概念
- 略微提高交互设计水平
# 何为交互设计(Interaction design)?
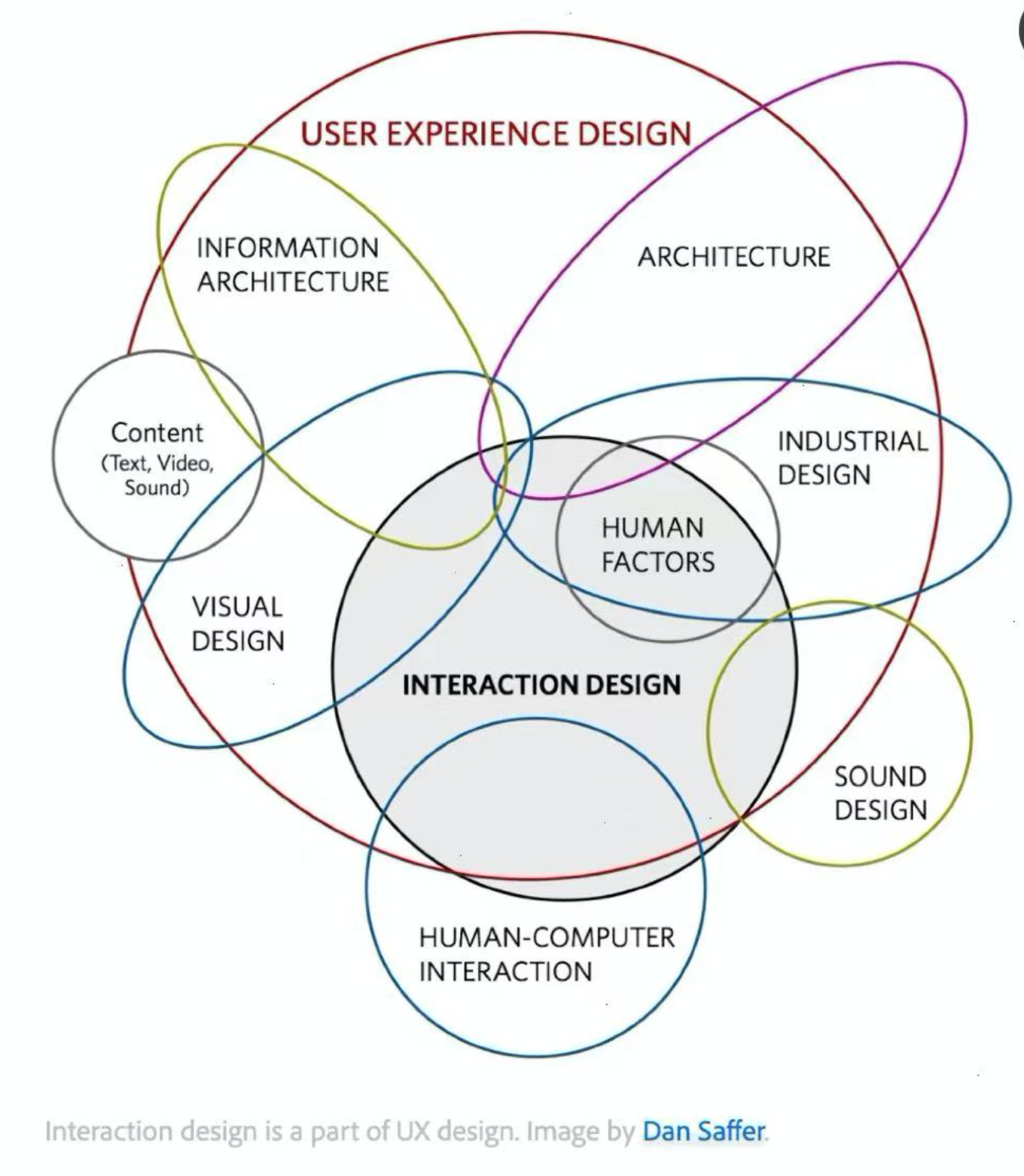
源自人机交互,指任何机器互动的过程,交互设计通过了解人的心理、目标和期望,使用有效的交互方式来让整个过程可用、易用

图片原始来源未知
交互设计师的职责就是把复杂的实现机制转化为符合用户预期的操作界面

# UED 相关概念

各个概念互有交集,简单理解:
- UI(User Interface): 用户界面,对应需求开发中经常对接的视觉设计同学。
- UE/UX(User Experience): 用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面(来自ISO 9241-210标准)。对应需求开发中经常对接的交互设计同学。
- UED/UXD(User Experience Design): 用户体验设计,是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。
对于某些交互较为简单的应用,没有交互同学介入,交互工作由产品和视觉同学共同承担
# 交互设计四策略

难用的遥控器
先思考 3 分钟:图中的遥控器存在什么问题?如果让你优化,你选择如何优化?有没有可以遵循的套路(方法论)?
<img height="400" width="400" src="../../../docs/@assets/img/414896f14c86419fbe9924b68a451728.png
# 四策略
现在,我们将介绍一种称之为「交互设计四策略」的方法论。先看看应用这个方法论后传统遥控器交互的改进效果,后面再逐一介绍每个策略的含义。

我们设计的过程中,可以用到这些策略的 1 种或多种,但通常会倾向于其中一种策略。
不管怎么设计,展示形式不同,本质上还是删除、组织、隐藏、转移。
以上这4策略适用于简化功能,也适用于简化内容。而且,无论项目大小,是整个网站,还是一个页面,这四个策略都同样适用。
接下来,我们具体看下每个策略的具体应用。
# 1. 删除

可以从三方面考虑:
只保留有价值的信息
删减非必要信息
删减页面元素
精简文字,能用5个字能表达清楚的,就不要用20个字;
简化布局,去除多余元素,减少分块,突出核心元素;
精简样式,去除多余样式,如多余的线条、色块等。
避免错删
例如,把一切难以实现的功能统统抹杀掉就是典型的错误做法
e.g.: MVP 版本制定后,由于某项功能难以实现而将其去除,导致流程串不起来。此时应该选择推延排期而不是删除功能
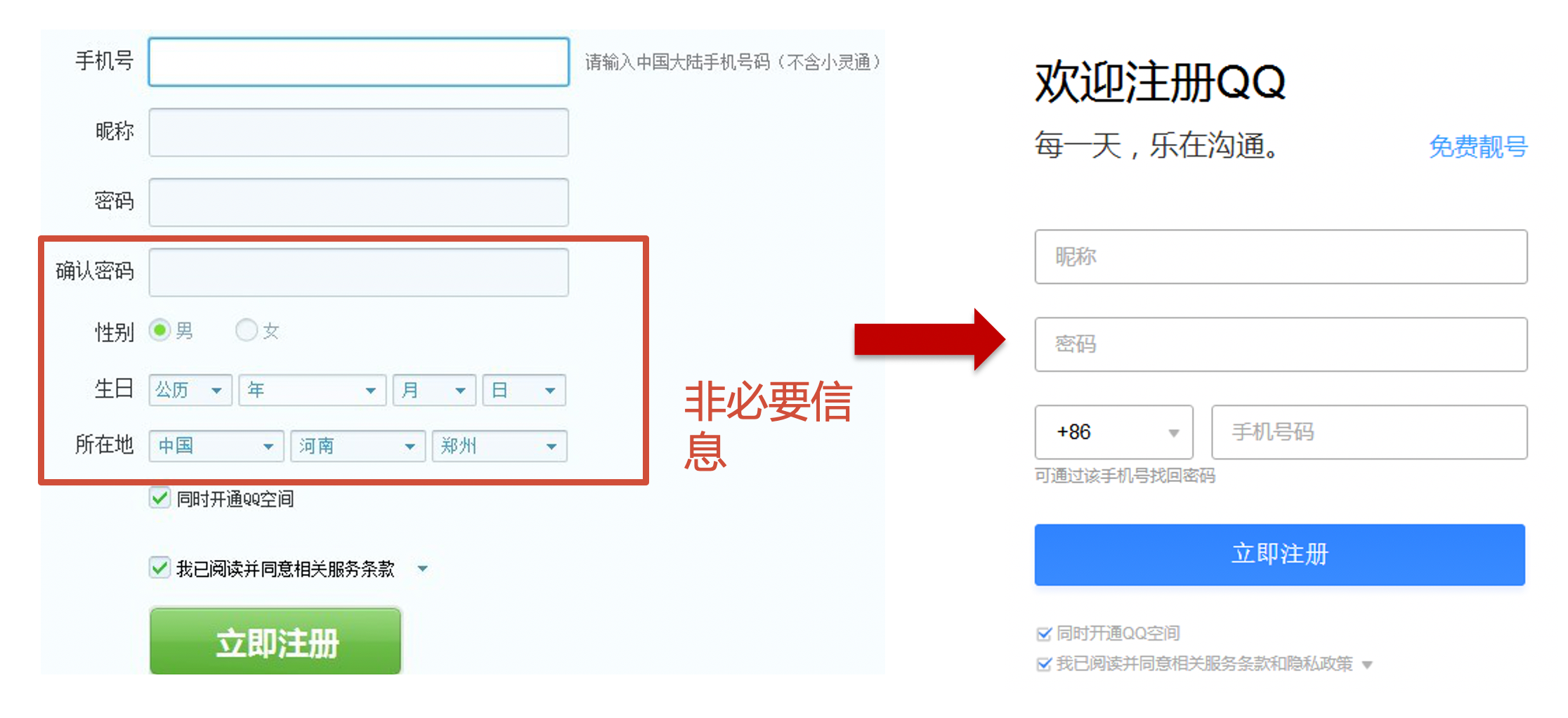
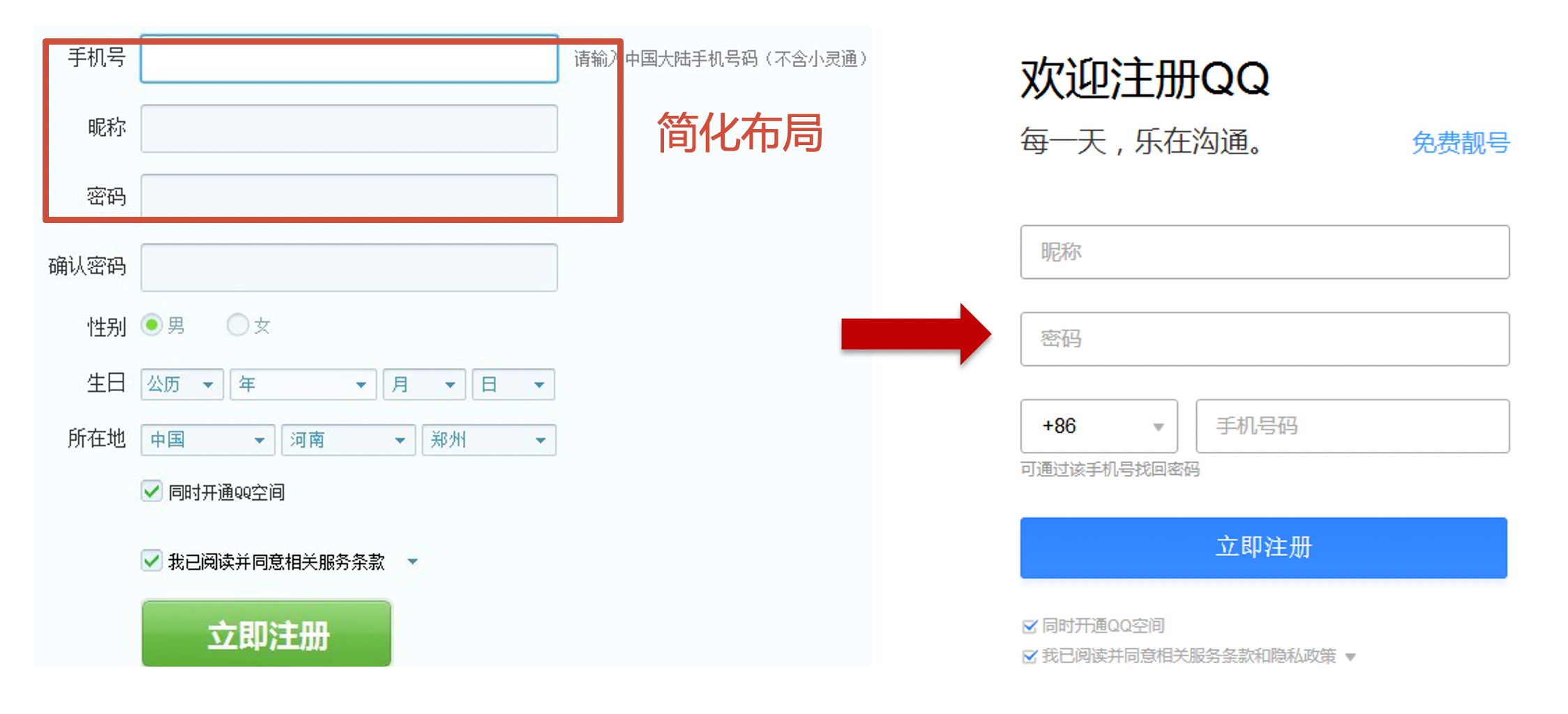
# 1.1 只保留有价值的信息

qq改版前后 (opens new window)的注册表单
早期产品总想收集用户更多的信息,不管是否有用都先加上。
表单输入的内容越多,用户越容易放弃
# 1.2 删除页面元素

对页面元素进行简化,将表单标签转移至表单默认提示文字上
# 2. 组织

信息太多会降低用户的专注力,组织策略是最快捷的简化设计的方法。
可以按以下四方面进行信息简化:
- 内容分块组织
- 按流程组织
- 分类清晰易懂
- 页面元素组织
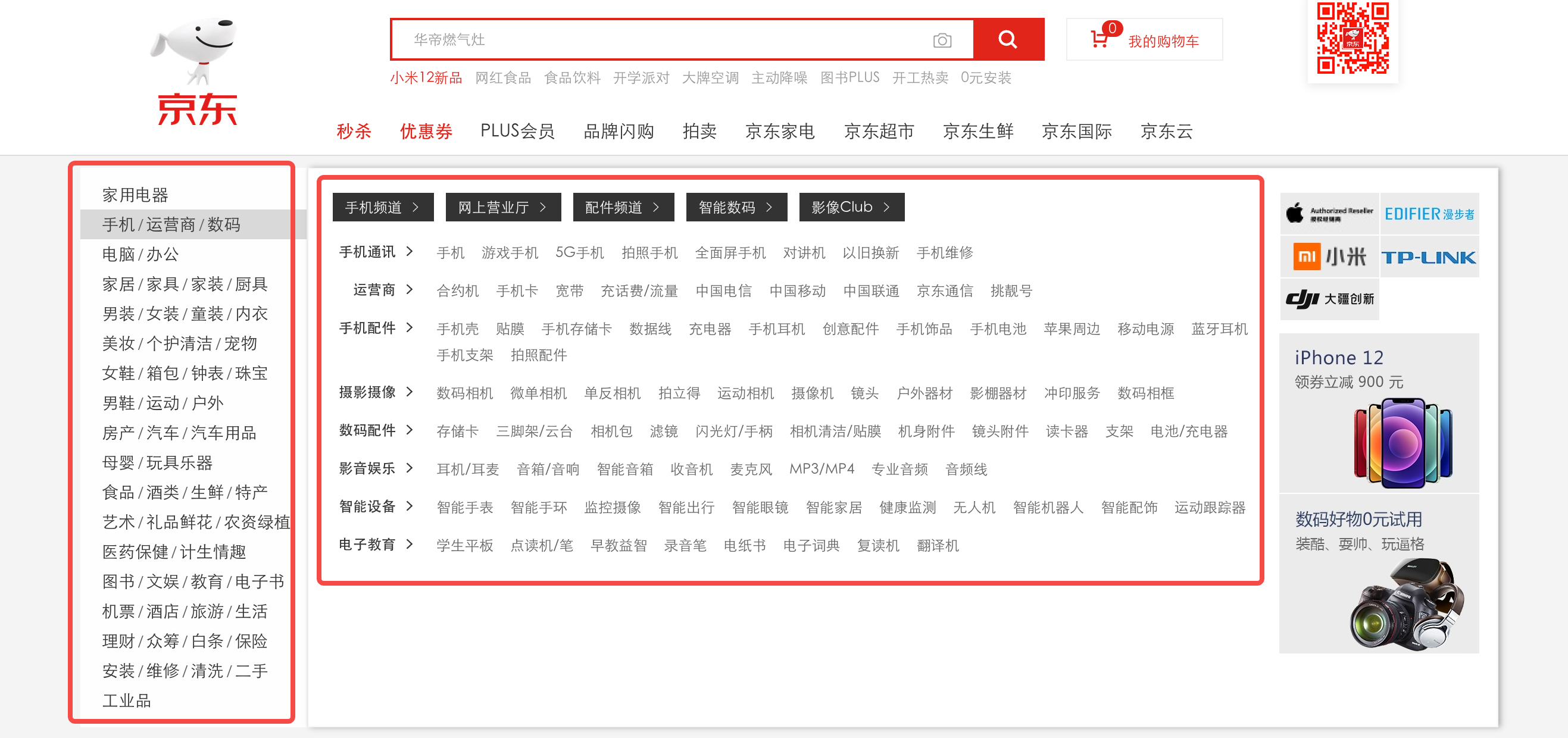
# 2.1 内容分块组织

信息组织时,需要有逻辑关系。
需要围绕产品形态对内容进行组织,不同内容/功能组织起来会有不同的主题分类。
同类信息进行分块组织时,信息具有并行关系。
分类要清晰,某些项目兼有多种属性时可能在不同类别中都需要能找到。比如番茄是水果,但你会在超市的蔬菜区区到它,因此水果和蔬菜这两个类别都要包括番茄。
# 2.2 用流程组织
用户做事有流程关系时,我们需要按照流程来组织信息

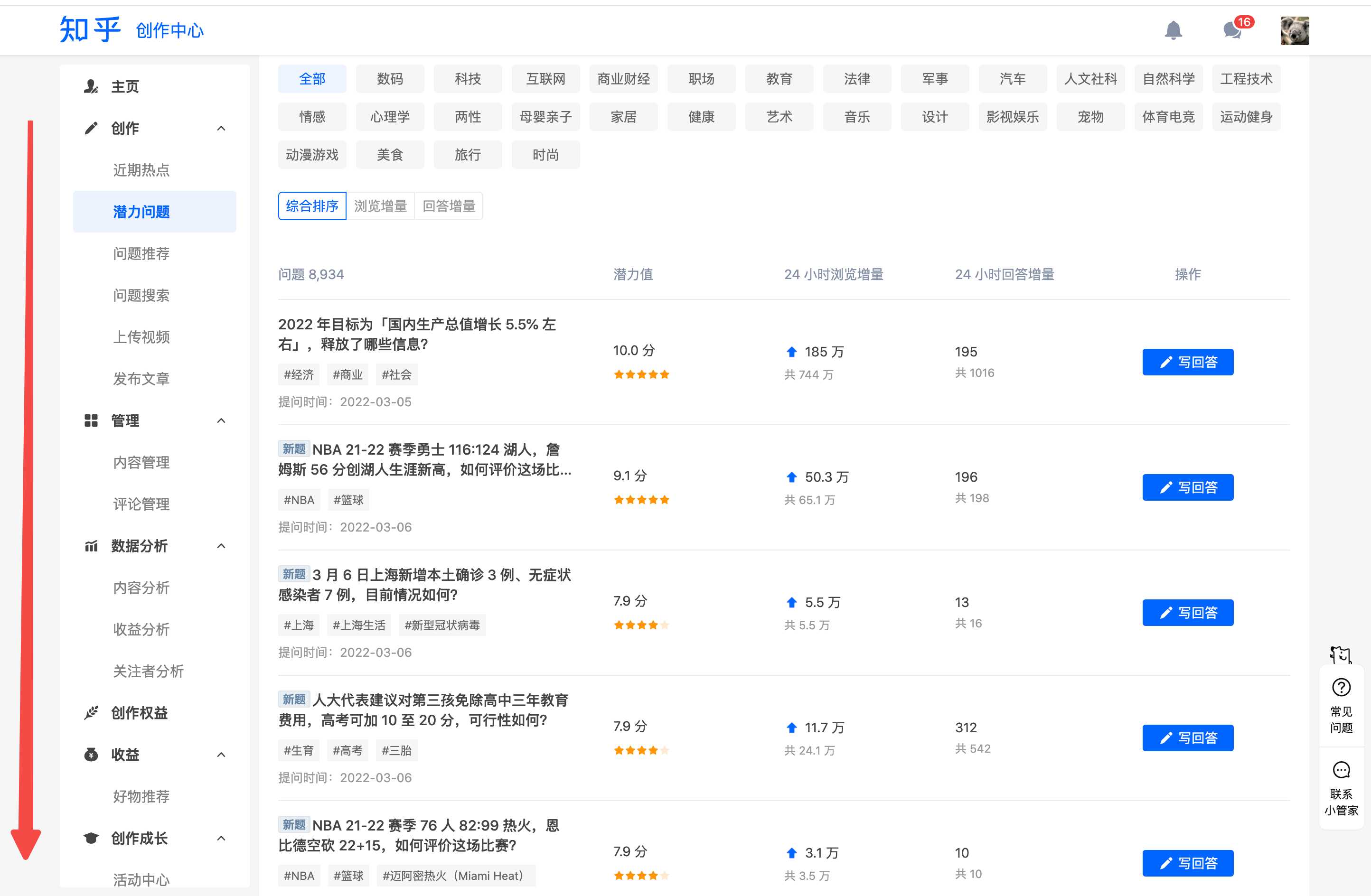
# 2.3 页面元素组织
布局是否清晰明了,对设计能否让用户感到简单十分重要。
常用策略:网格线、对齐、信息分组
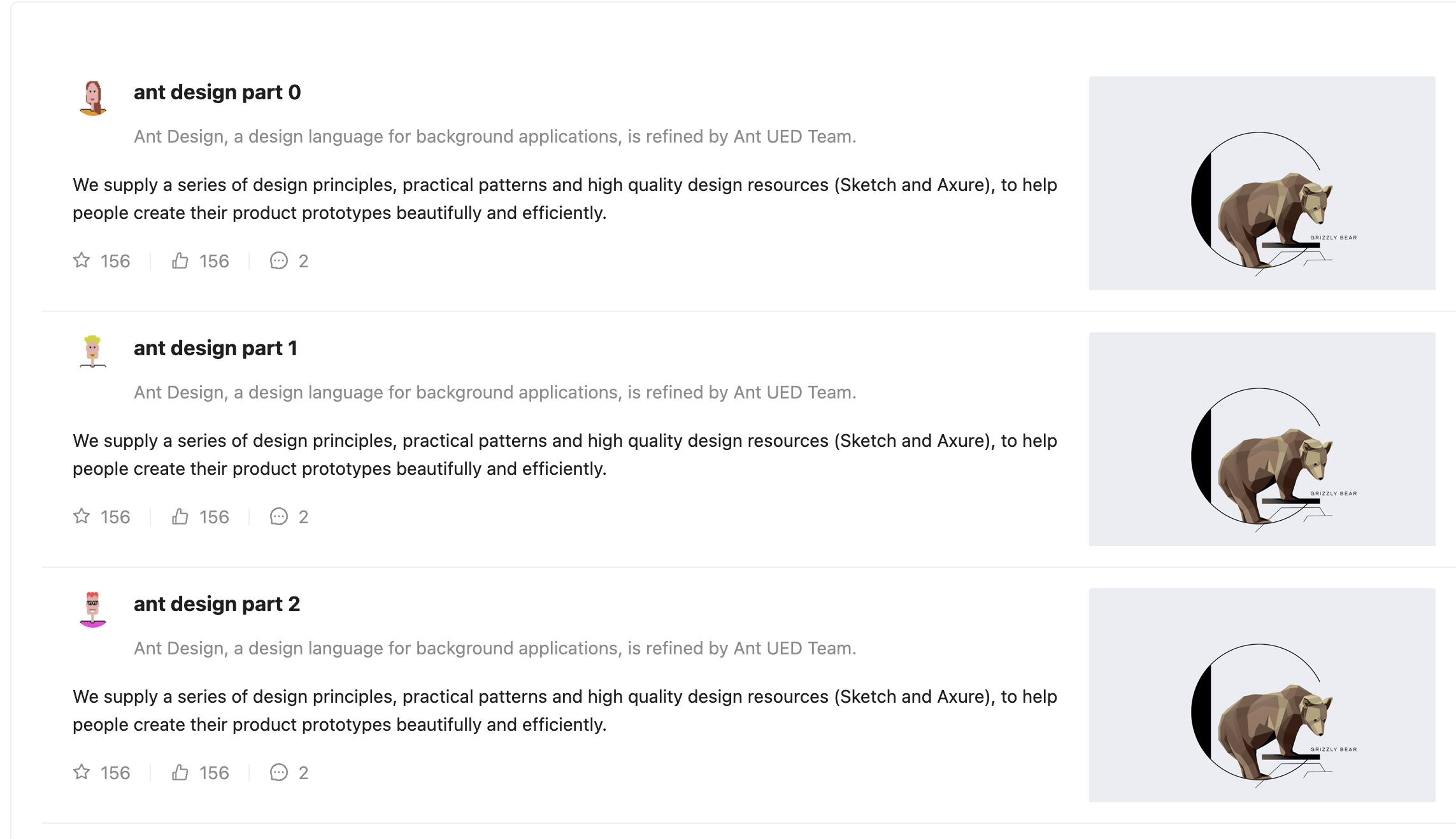
比如前端常用的各种 Layout/List/Table 组件,旨在优化这个页面元素布局

来源:https://ant.design/components/list-cn#components-list-demo-vertical
# 3. 隐藏

可以从这四个方面考虑:
- 隐藏次要/使用频率低的功能
- 隐藏高级/自定义设置
- 采用渐进展示、阶段展示
- 适时出现
# 3.1 隐藏次要/使用频率低的功能
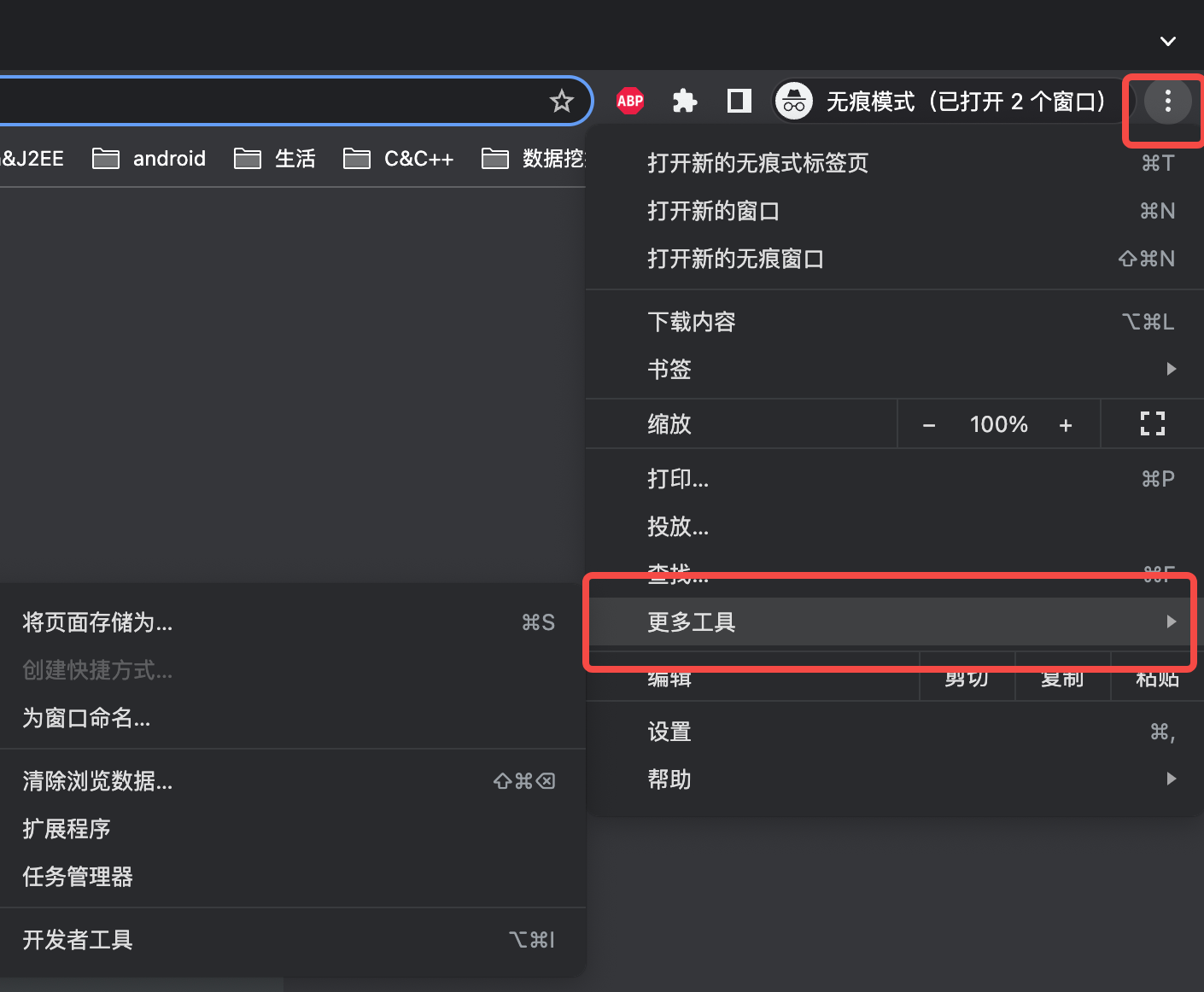
通过点击「更多」按钮展现更多内容
比如 Chrome 浏览器的工具入口

# 3.2 隐藏高级/自定义设置
Chrome 的自定义设置,一般用户较少使用,相关功能不会列在此处,只能点击后打开设置。

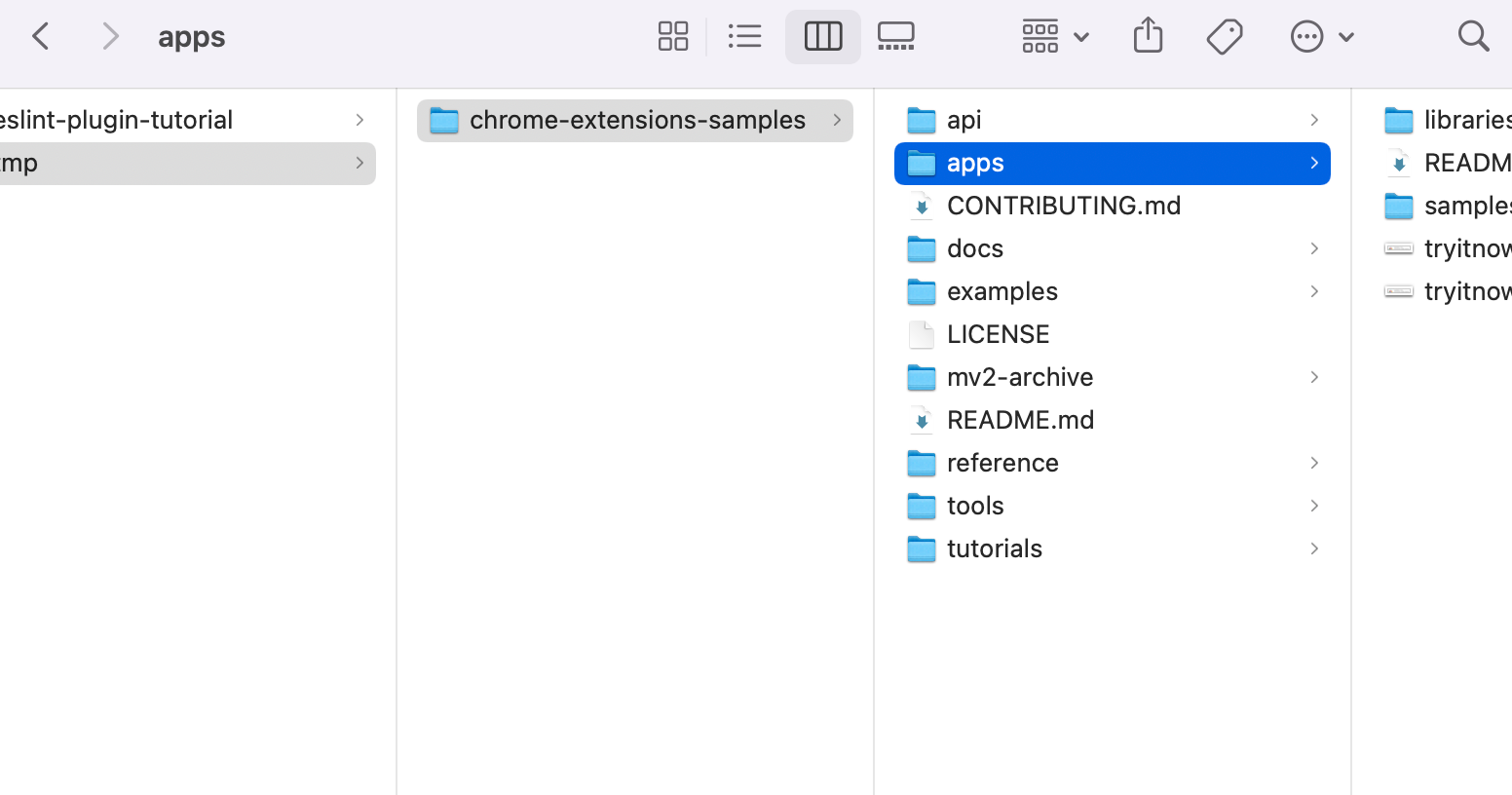
# 3.3 采用渐进展示、阶段展示
渐进式展示例子:macOS 文件夹

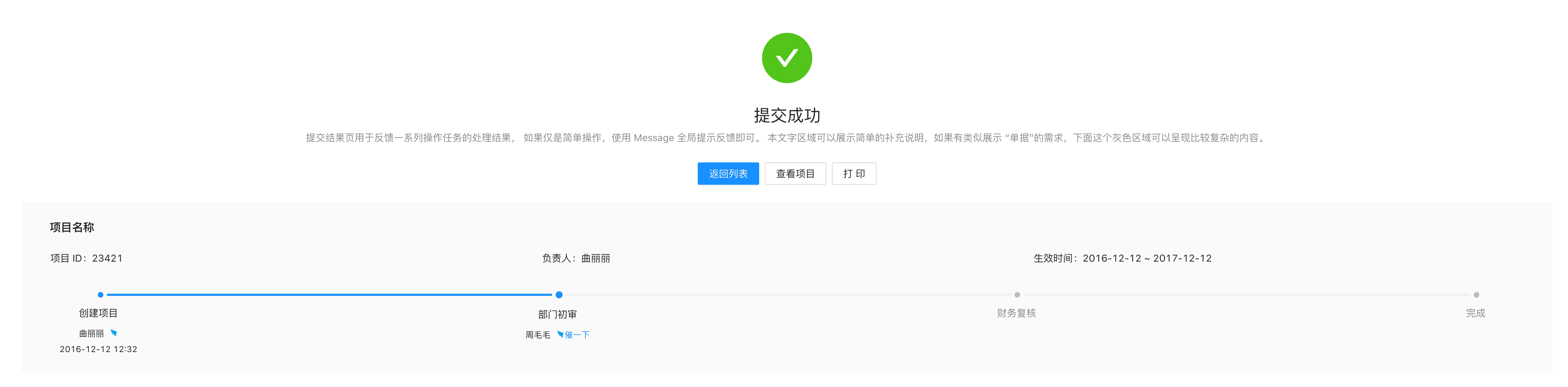
阶段性展示例子:步骤条

demo from ant design pro (opens new window)
# 3.4 适时出现
仅在合适的时机展示功能
好的「适时出现」设计所提升的体验比其他几种隐藏方式更高,但也更依赖设计者的经验。
设计得不好的「适时出现」会对用户造成更大的困扰
飞书产品的很多设计都时刻体现着「适时出现」这个要点(不是广告,飞书是真的好用!)
举几个例子:
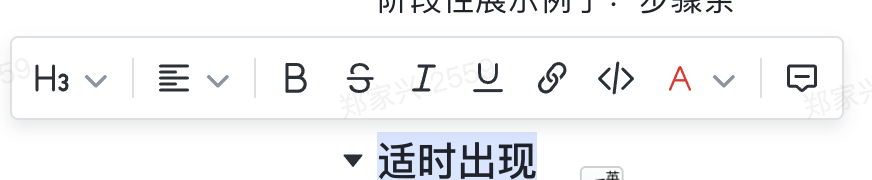
- 飞书文档,选中文字后才会在上方出现工具栏,否则不出现,不干扰用户阅读

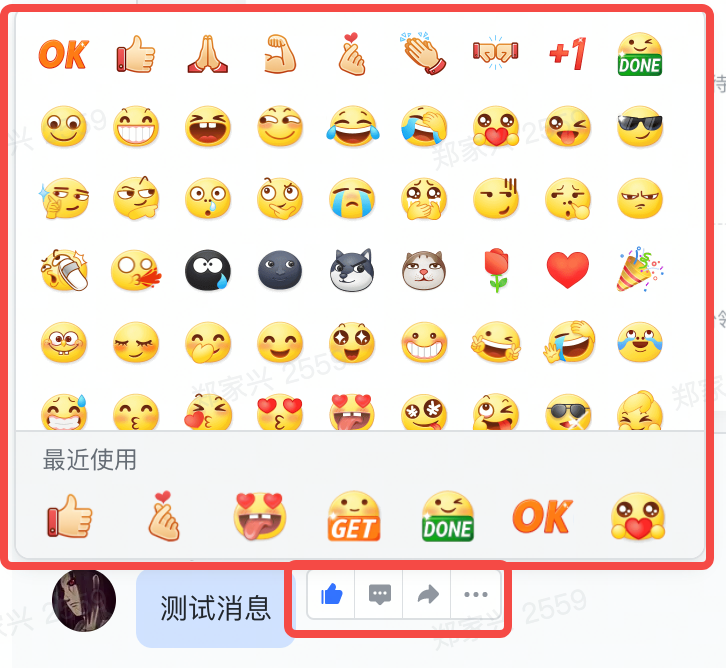
- hover 消息时出现更多功能

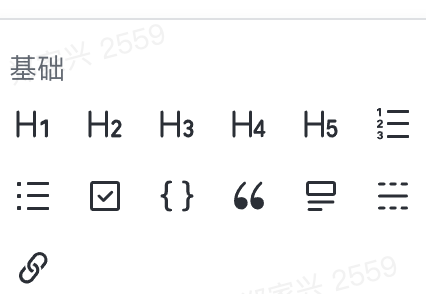
- 飞书文档,工具栏中的 「Hn 」功能

注意这里,仅出现到 H4 而没有 H5/H6/H7 是因为当前文章的层级就到 H3 ,所以工具栏多提供了 H(n+1)
当文档层级到 H4 的时候,工具栏又会多出 H5
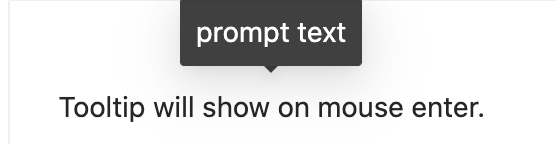
对于前端来说,最经常使用到的一个适时出现功能就是 Tooltip 组件:Tooltip (opens new window)

# 4. 转移

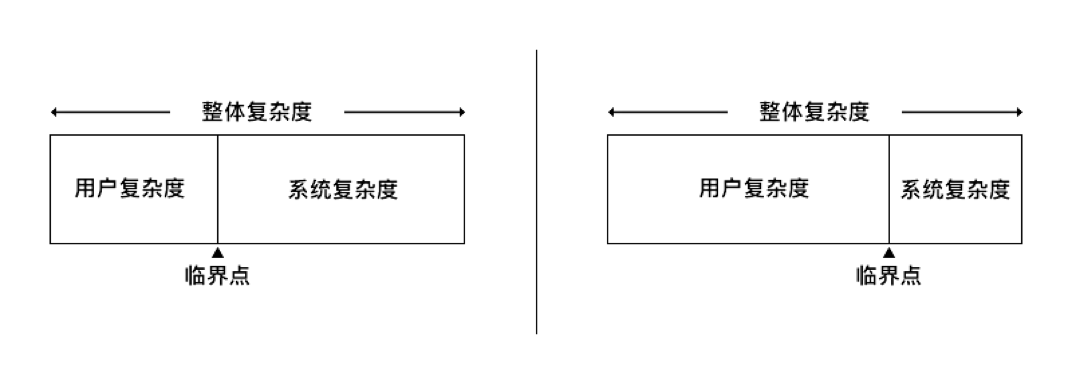
# 4.1 泰斯勒复杂度守恒定律 # (opens new window)
定义:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
对于交互设计,每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
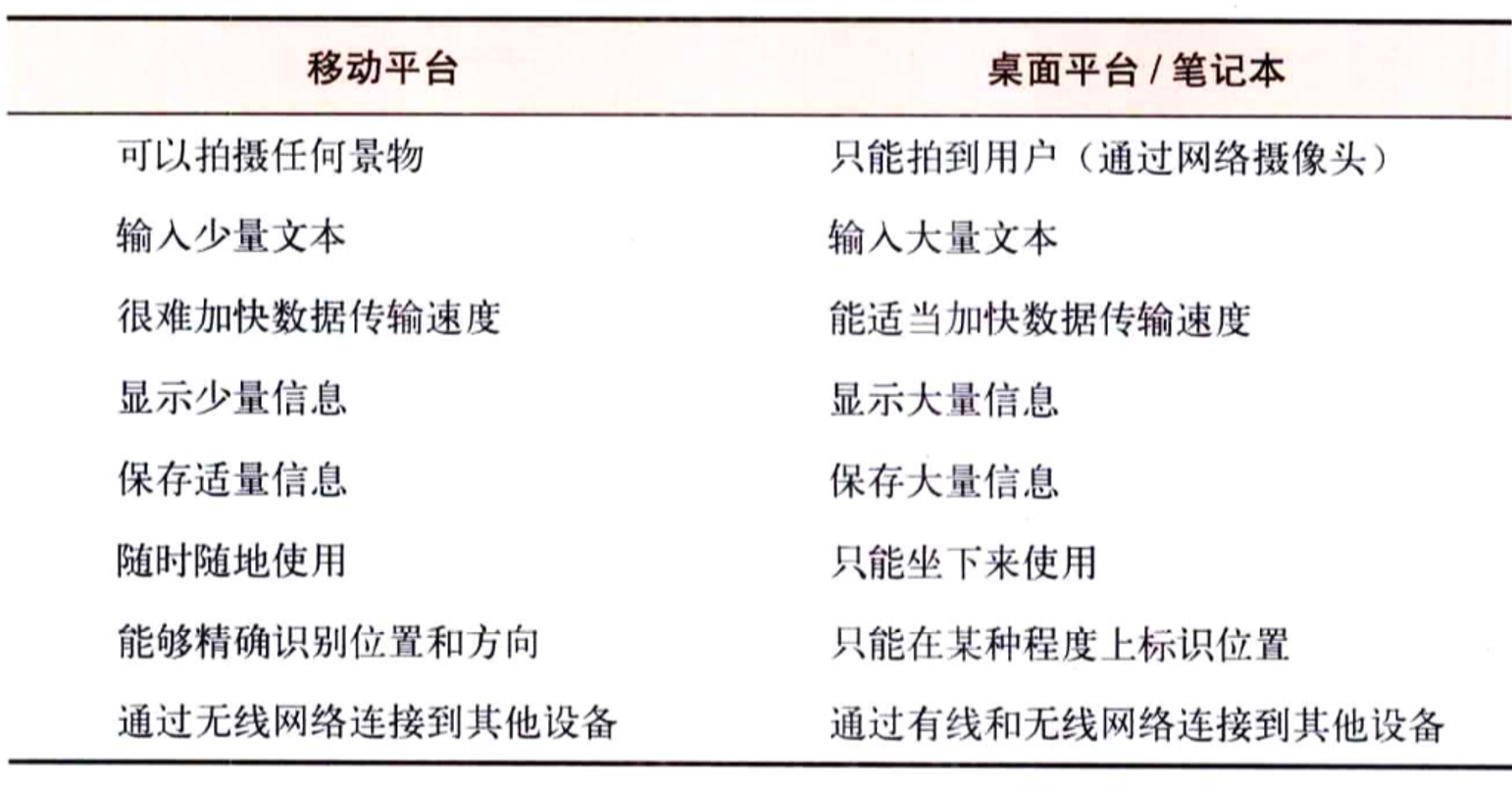
# 4.2 设备之间转移

了解不同设备的特性,根据设备特性进行设计

示例:
- OTT / 部分 PC 端的支付通过 app 进行
- 微信公众号,使用 PC 编辑数据,通过移动端来阅读
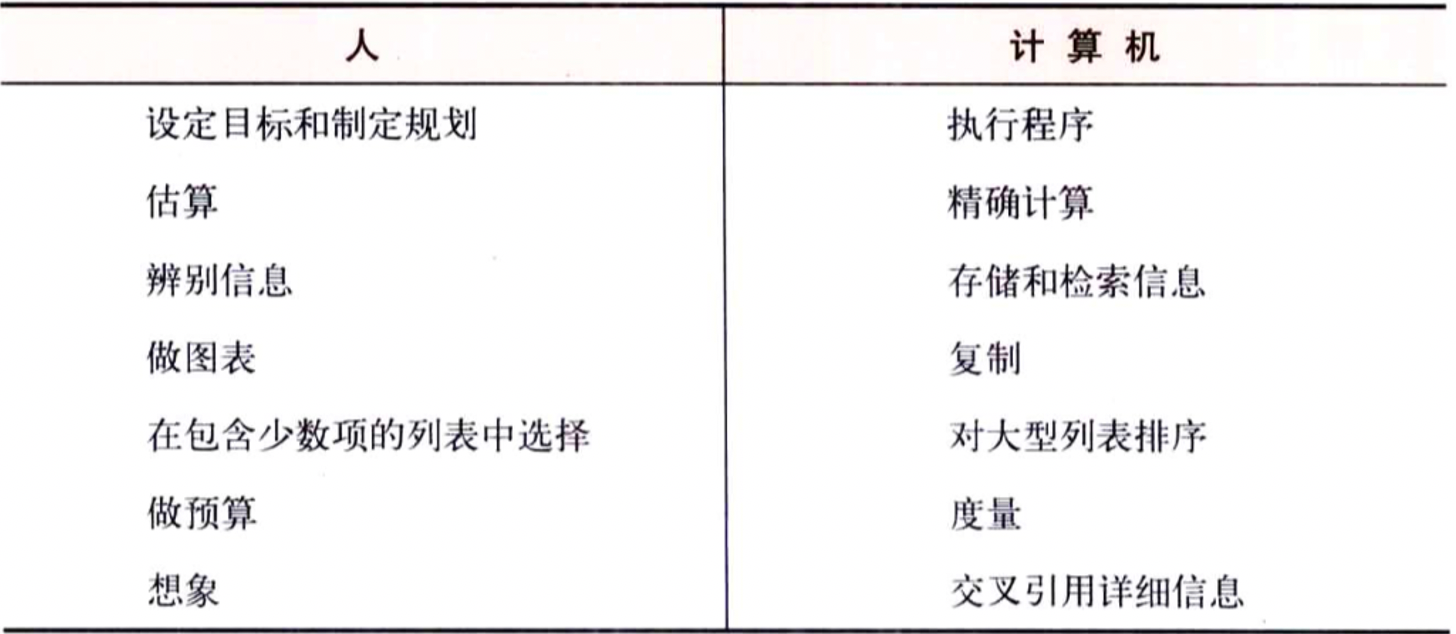
# 4.2 向用户转移

除了设备之间的转移,我们实现的产品可能还需要考虑用户和系统复杂度的平衡。并不是所有复杂度都适合丢给系统处理,有些情况用户希望在系统上有灵活创作的空间。


示例:
- 开放式世界(minecraft、原神):把地图搭建之类的可定制功能开放给用户
- 飞书 wiki:提供创建知识库和文件夹分级的能力,具体结构交由用户控制
# 总结
最后,用四句话来总结本文的内容:
删除不要的
组织重要的
隐藏次要的
转移难要的
后面我将分享更多的交互知识,欢迎关注收藏~