 React项目结构规范笔记
React项目结构规范笔记
根据项目复杂度使用不同的结构
- 简单结构
- 中间文件夹结构
- 高级文件夹结构
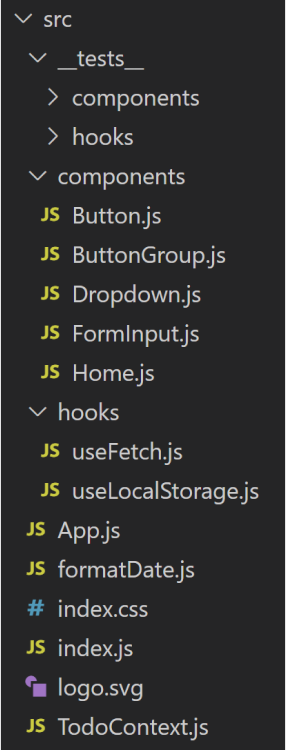
# 简单结构
适用于简单项目

特点:
- 全局的 hooks 、components、
__test__文件夹 - 页面的 jsx、css、图像、工具文件等在 src 目录下平铺
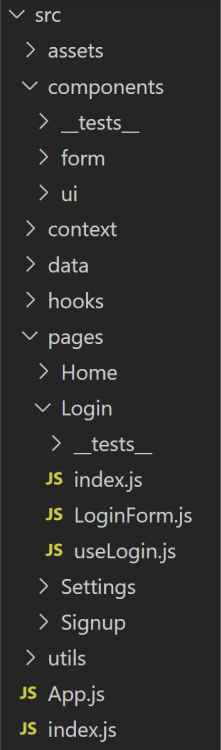
# 中间文件夹结构
适用于中小型项目

特点:
- 新增 pages、assets、context、utils 等目录,方便组织
- 问题:跨页面的组件复用较难组织
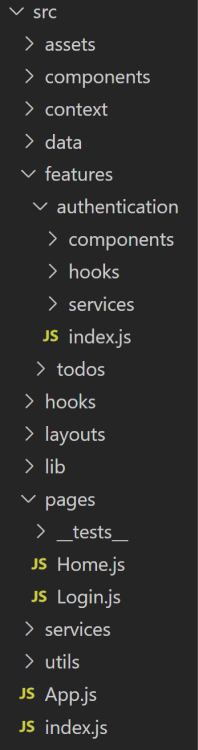
# 高级文件夹结构
适用于大型项目,特别是复杂的中后台项目

特点
- 按功能分组,新增 features 目录,每个 feature 就是一个完整的模块,也包含 components/hooks/services/utils
- 页面变成功能的组织,不同页面可以复用功能模块
- 使用 services 目录管理 api 调用和数据处理的逻辑
- 增加 layouts 目录,用于关于布局相关组件
# 拓展阅读
编辑 (opens new window)
上次更新: 2025/06/11, 23:06:59
